Los plugins de Figma no son indispensables, casi todo lo que queramos hacer es posible sin ellos. Sin embargo, los plugins están diseñados para facilitarnos la vida, agilizar nuestro proceso de diseño y darnos la posibilidad de expandir las funcionalidades básicas de Figma.
Los plugins que te recomendaré a continuación suelo usarlos en casi todos mis proyectos en los que tengo que crear estilos y/o variables. También algunos son super útiles para auditar accesibilidad y consistencia.
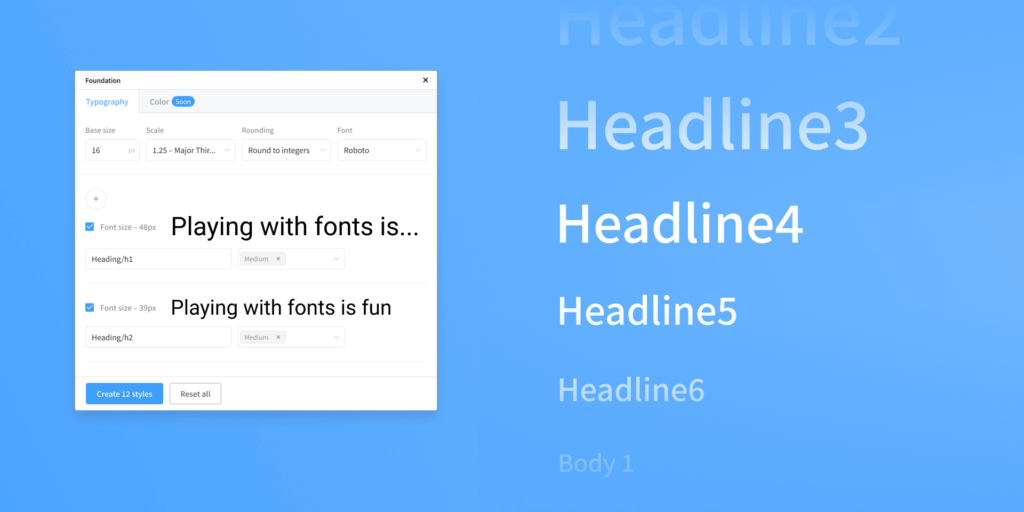
StyleList – text and color styles
StyleList – text and color styles | Figma Community

Ideal para agregar las tipografías a nuestros estilos. Puedes colocarles un nombre para identificarlas, agregar las variables (Light, normal, bold etc..) y más configuraciones desde un solo lugar. Me gusta un poco más que typescale, ya que permite hacer más configuraciones bastante útiles.
Tiene un apartado de color que si funcionara bien sería espectacular, pero no es el caso. Si colocas un color puede que no aparezca en la paleta que genera y tampoco exporta a variables, solo estilos.
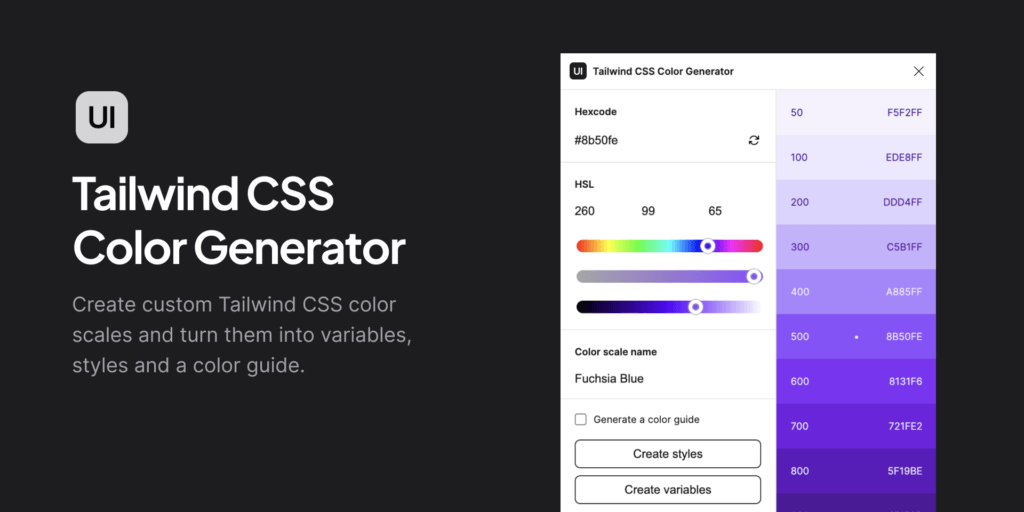
Tailwind CSS color Generator
Tailwind CSS Color Generator | Figma Community

Este es mi favorito para agregar las paletas de colores, sencillo y fácil de usar. Te permite mostrar la paleta de color creada en el espacio de trabajo de una manera estética y exporta tanto a estilos como variables.
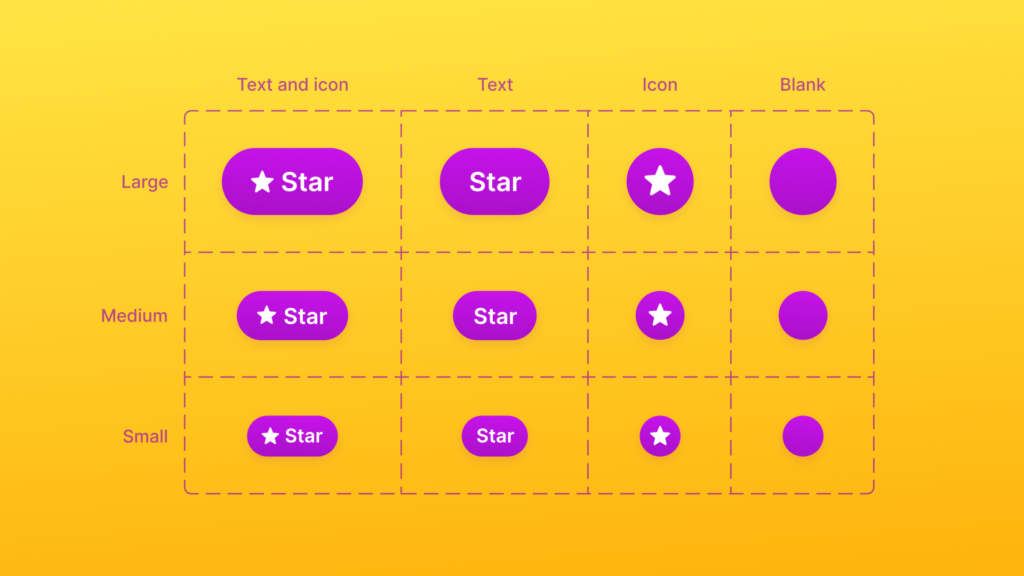
Proptars

Este plugin es muy útil para organizar las instancias de los componentes, además de generar una pequeña documentación más visual de una manera rápida y sencilla. Tiene una versión pro más completa que aún no pruebo, pero en mi caso la versión gratuita es suficiente.
Puede tener algún problema con el rendimiento, sobre todo si es un componente de muchas instancias, pero es un plugin que se encuentra en constantes actualizaciones.
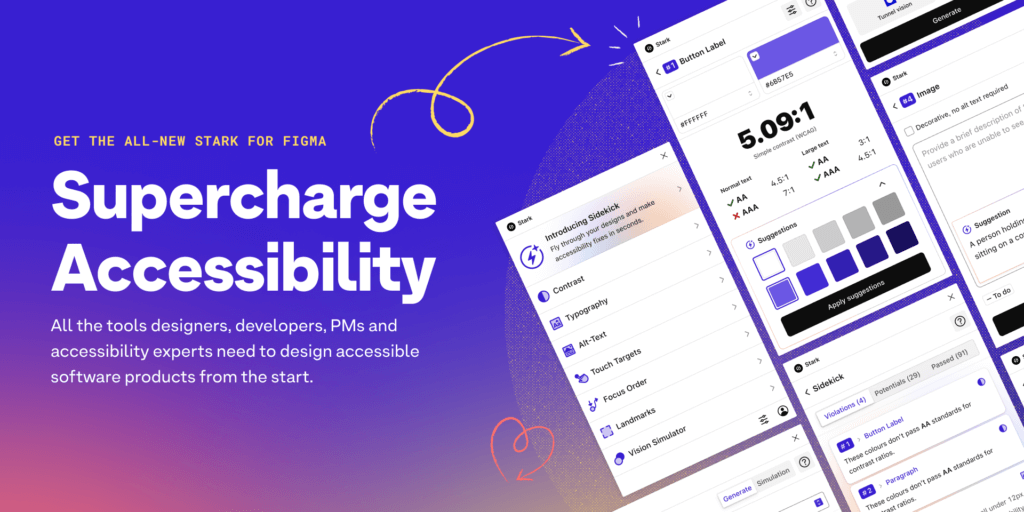
Stark – Contrast & Accessibility Tools
Stark – Contrast & Accessibility Tools | Figma Community

Uno de los mejores plugins para auditar la accesibilidad de los colores y textos del diseño. Para usarlo debes crearte una cuenta en su web, de esta manera podrás usar su versión gratuita que es bastante completa.
Además de indicarte si cumple con las normas de accesibilidad, también te ofrecerá sugerencias para probar la que más se adapte a tus necesidades.
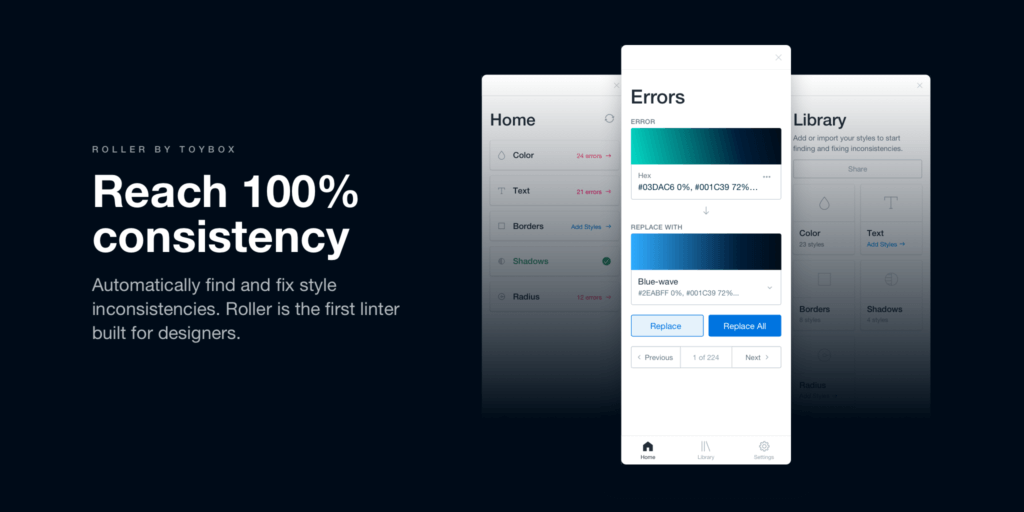
Roller · Design Linter
Roller · Design Linter | Figma Community

Permite auditar que estilos están vinculados y cuáles no en un frame. Ideal para mantener el orden y la consistencia en todo el diseño.
La versión gratuita te permite ver los errores de estilos y texto. Si pagas la subscripción te dará disponibilidad de ver los errores del resto de los estilos como bordes y sombras.
No se vincula con variables, por ahora, lo que me parece una gran desventaja, en todo caso sigue siendo útil para las tipografías.
Estos son algunos de mis plugins favoritos cuando estoy creando los estilos y variables de algún proyecto y siempre me viene bien tenerlos a la mano. ¿Los has usado alguna vez? ¿Tienes tu plugins favoritos de estilos y variables en figma? ¡Déjalos en los comentarios!